Following on from his informative piece about how we can use apps like Todoist to help us with the publishing process, Andy Coulson expands his research to collaboration tools, investigating how they can help us in finding work and integrating ourselves into project teams.
We have been working with collaboration tools for years – arguably chalkboards and flipcharts were ‘collaboration tools’. However, by using the web and cloud services, modern collaboration tools have changed and expanded this practice enormously, so you no longer need to be in the same physical space as your colleagues and/or clients. And the ability of computers to store and search information adds even more functionality to them.
Collaboration tools are an increasingly important part of remote working, allowing people to work together to share information on a common goal or project. For us freelancers, these tools allow us to become a part of the team in a way we have not been able to do as easily in the past, so learning to use them effectively as part of ongoing CPD is becoming useful for finding work – and if you come across a client who uses collaboration tools to run projects and you are already using them, then you have given yourself an advantage.
With so many of these tools about, clearly you cannot be an expert in them all – so it is important to step back and think about what job you might be using the tool for; some clients might also have preferred collaboration tools and may offer training. When I am looking at this sort of tool, I have found it useful to think about them in terms of the core job they have been built around doing. For example, Todoist is a to-do list manager at heart, but has plenty of collaborative features that would allow you to organise the workload of a team and manage information about those tasks. For the purposes of this piece, I am going to use three very broad categories: storage and editing tools; communication tools; and task and project management tools.
Storage and editing tools
Many of you will have used Microsoft’s OneDrive, Dropbox or Google Drive to store files online, but they also allow you to share those files. Google Drive takes this a step further, giving you access to a word processor, spreadsheet and presentation tool so you can work with others on a document. I’ve had a few projects where the style sheet or tracking spreadsheet has been in Google Drive and several people have been working on it in real time, so you are consistently looking at up-to-date information – one of the benefits of online collaboration tools.
One feature of Google Drive I particularly like is the suggesting mode. On a recent job, I was asked to add to the style sheet in suggesting mode as I made styling decisions. These changes then get adopted or rejected by the editorial managers. It proved to be an effective way of handling style queries.
Some of you will also have come across Microsoft’s SharePoint, which is a full document management system. SharePoint offers more advanced features than OneDrive and offers a much higher level of security to manage access and create work groups. It also allows you to create and edit directly using the cloud-based versions of the Office 365 tools and, as with Google Drive, you can edit collaboratively.
These storage and editing tools are probably the most familiar for us as editors, and the easiest to get to grips with. Most of us use Office, and will have some OneDrive storage bundled with that – so this, and by extension SharePoint, should have familiar features. Google Drive is quite user-friendly, but there is still a bit of a learning curve as you work out how to do various tasks. The systems described here are sufficiently common that there is lots of good support and guidance out there: just ask Google!
Communication tools
Many of us have grown used to a range of communication-based collaboration tools, such as Zoom and Teams, since the pandemic. These use video, voice or text and can be used between individuals or with groups. I suspect the use of these types of tools will increase for freelancers, so they are an important group of tools to get familiar with. The two examples below – Teams and Slack – are both supported well by resources online.
Teams is part of the Windows infrastructure and is integrated into Windows 11. It aims to be a ‘teamwork platform’ by linking into other Microsoft tools like 365 and Outlook, so you have one place where you are working with others. It uses channels to create structure, so for a given project you will join a particular channel. Within this you can then have access to information – such as files, folders, calendars, chat channels, video conferencing – that relate directly to the project. This ability to create project-related online environments quickly and easily is one of the reasons collaboration tools have become so popular with businesses, and why, as freelancers, we need to be willing to learn to use them.
Like Teams, Slack organises information in channels, each of which has a group of users and focuses on a project or theme. Rather than traditional email, the main communication is via a messaging channel that can support quick ‘huddle’-type meetings using audio and video, and screen and file sharing.
Task and project management tools
Finally, I have looked at applications that are focused on managing tasks or projects, allowing a team to see what needs to be done and who is doing it. Three tools that exemplify the range available are Trello, Basecamp and Asana.
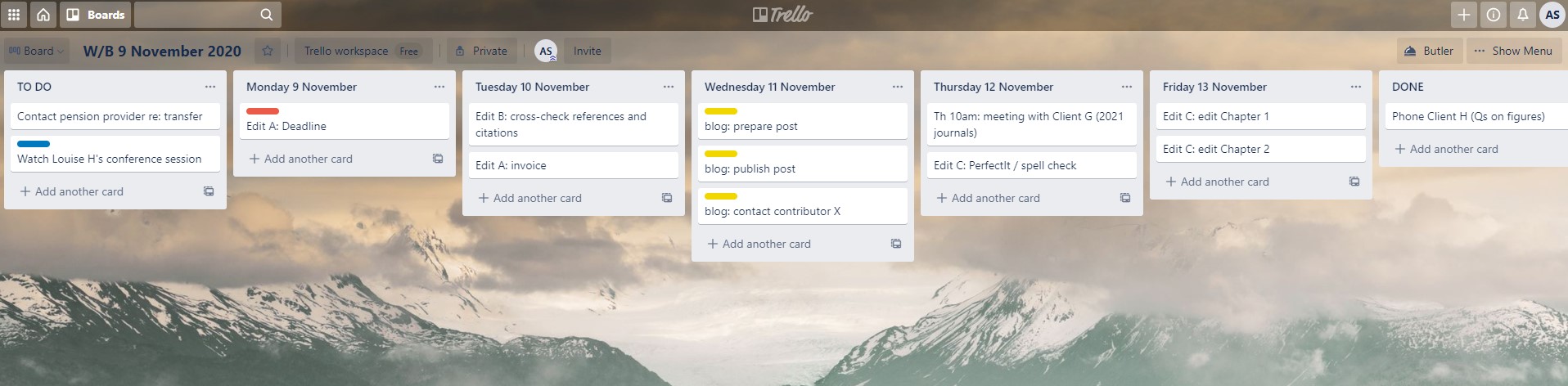
Trello is a useful tool for freelancers. Like my favourite task manager, Todoist, the collaborative features do not get in the way of its task management tools. Trello uses a kanban model of organising tasks where tasks (or ‘cards’ in Trello parlance) are moved between lists – typically to do, doing, done – giving you a quick visual overview of tasks. It includes lots of useful project management features such as calendar views, and you can attach files and notes to cards. In terms of collaboration, tasks can be allocated to team members, you can track progress and you can have conversations about tasks using comments. Trello’s boards can also be used to organise individual projects and focus on particular teams. It also supports ‘Power-ups’, which are integrations with other tools (such as Google Drive) to extend the capabilities of the system.
Basecamp has a lot in common with Trello, but is built much more around supporting a team from the outset by enabling and organising communication between team members, and managing lots of projects within a small team. Each user has a dashboard that lets them see the projects they are involved with, their calendar and list of tasks. Clicking through to a project lets a user access Basecamp’s core tools: a message board (a bit like Slack’s threaded messages, focused on the project), a card table (similar to Trello’s boards, lists and cards), document and file storage space, to-dos, campfire (a space for more informal discussions and chats), and automatic check-ins (a way of quickly asking questions of a team; for example, doing quick status updates). Basecamp’s approach is built around making it easy for teams to organise their work and reducing the administrative overhead, which is what a good collaborative tool should do.
Asana offers a similar range of features to Basecamp but is focused on larger organisations. Describing itself as a ‘work management system’, it is intended to help juggle projects and routine work across a business. It has a lot of reporting features to support managers, as well as providing the Basecamp and Trello-type tools to allow individuals to organise their own work, or for a team to organise a project.
The range of collaboration tools and approaches clients take can be confusing, especially with so many available: so what do you do? I have found that although some do work well, many of them can feel very cumbersome for solely personal use. Using collaboration tools regularly, however, will help you to adapt if you are asked to use a particular tool as part of a project. Remember, though, the tools themselves build on good work habits: if you have those, then it doesn’t need too much change to adapt to using a different tool.
About Andy Coulson
 Andy Coulson is a reformed engineer and primary teacher, and a Professional Member of the CIEP. He is a copyeditor and proofreader specialising in STEM subjects and odd formats like LaTeX.
Andy Coulson is a reformed engineer and primary teacher, and a Professional Member of the CIEP. He is a copyeditor and proofreader specialising in STEM subjects and odd formats like LaTeX.
 About the CIEP
About the CIEP
The Chartered Institute of Editing and Proofreading (CIEP) is a non-profit body promoting excellence in English language editing. We set and demonstrate editorial standards, and we are a community, training hub and support network for editorial professionals – the people who work to make text accurate, clear and fit for purpose.
Find out more about:
Photo credits: header image by Christine @ wocintechchat.com on Unsplash, person on a video conference call by Anna Shvets on Pexels, person using Trello on a laptop by cottonbro studio on Pexels.
Posted by Eleanor Smith, blog assistant.
The views expressed here do not necessarily reflect those of the CIEP.